Hammel og omegns biavlerforening, Hammel
Opdater en ældre WordPress side, men bibehold dens indehold og formål

Det indledende møde:
”En ældre måde at gøre tingene på”
Vi startede ud med at besøge Paul, som igennem hele processen har været vores kontaktflade med Hammel Biavlerforening, lidt udenfor Aarhus.
Her fik vi hurtigt en god ide om hvordan tingene stod til. Hammel Biavlerforening kørte en WordPress side der sidst var blevet opdateret i 2016. Paul havde igennem de sidste mange år været den IT ansvarlige i foreningen, men nu var det tid til at give stafetten videre da han nærmede sig pensionsalderen. I den forbindelse var der enighed om at hjemmesiden skulle have et løft i form at et nyt look og noget ekstra funktionalitet.
Kravspecifikationerne:
Hammel Biavlerforening havde selv en masse gode forslag og ideer de gerne ville have implementeret på deres side for at gøre browsing oplevelsen så nem og intuitiv som muligt. Vi kunne hurtigt lure hvad deres behov var og så supplere med ideer af vores egne, som vi tidligere havde haft god erfaring med fra tidligere kunder.
Samtidig havde foreningen en kæmpe samling af blogindlæg og et arkiv med dokumentation fra generalforsamlinger der gik helt tilbage til 1998. Det var vigtigt for foreningen at vi bibeholdte essensen af de her gamle skatte, men samtidig fandt en måde hvorpå de stadig nemt kunne tilgås af foreningens medlemmer.
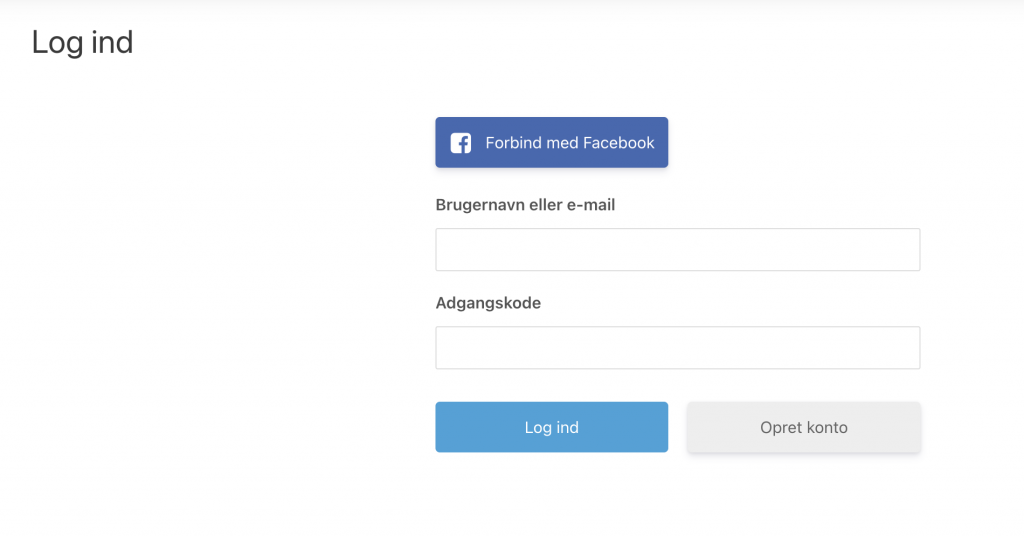
Sidst men ikke mindst ønskede de en medlemsliste, hvor de selv kunne oprette og redigere de forskellige medlemmer af foreningens informationer. Dette resulterede i at vi også skulle oprette et Log ind system på siden, da folk udefra ikke skulle have adgang til at se medlemslisten.
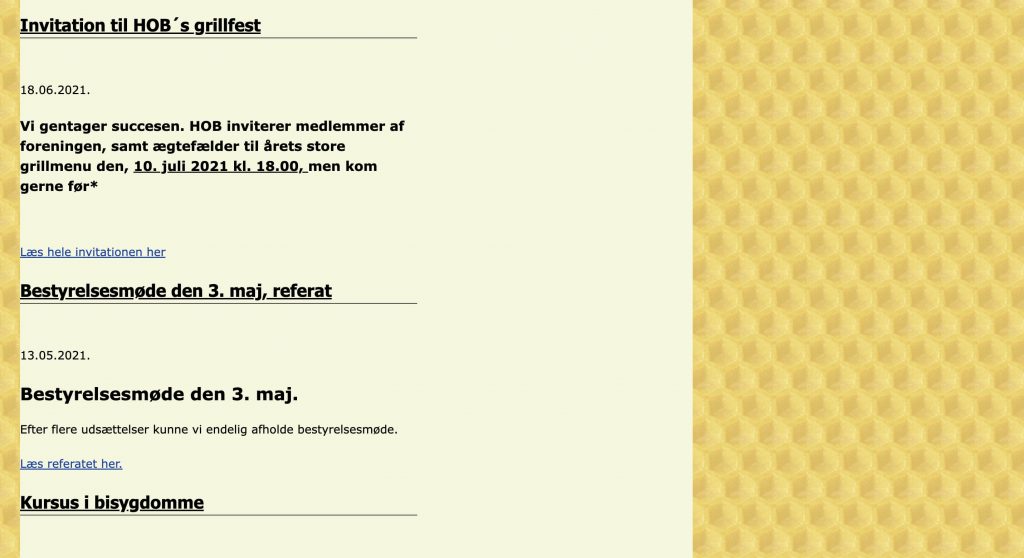
Før

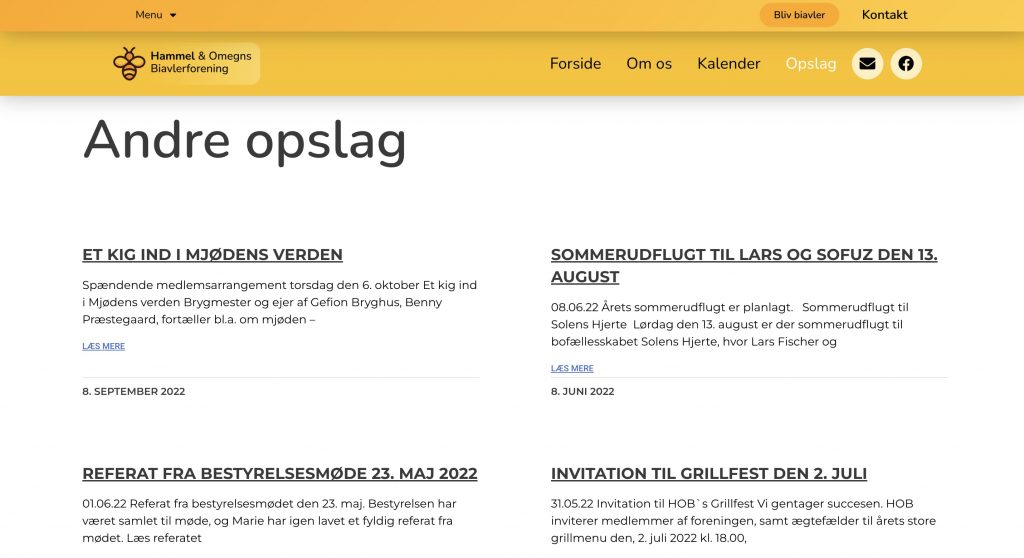
Efter

Design:
”Honning associationer”
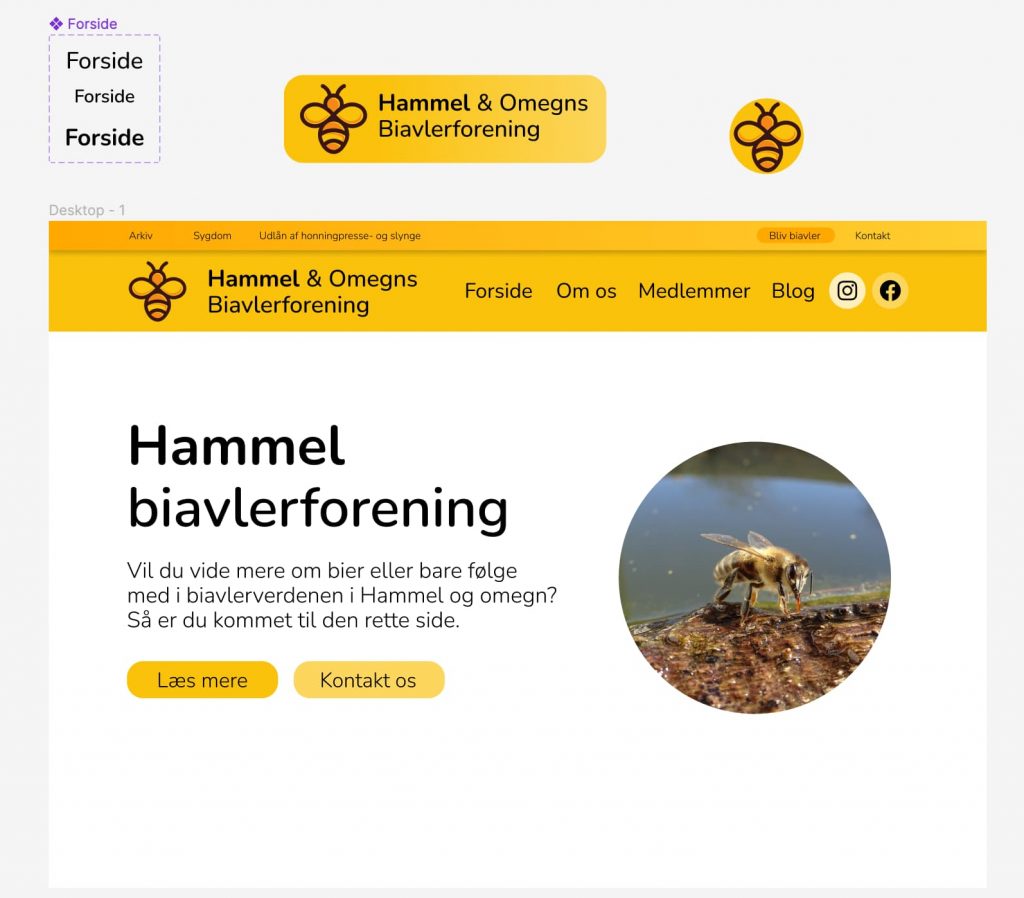
Vi fik hurtigt en generel ide om hvad vi skulle arbejde os hen imod, så der gik ikke længe før vi havde skitseret de første par udkast.
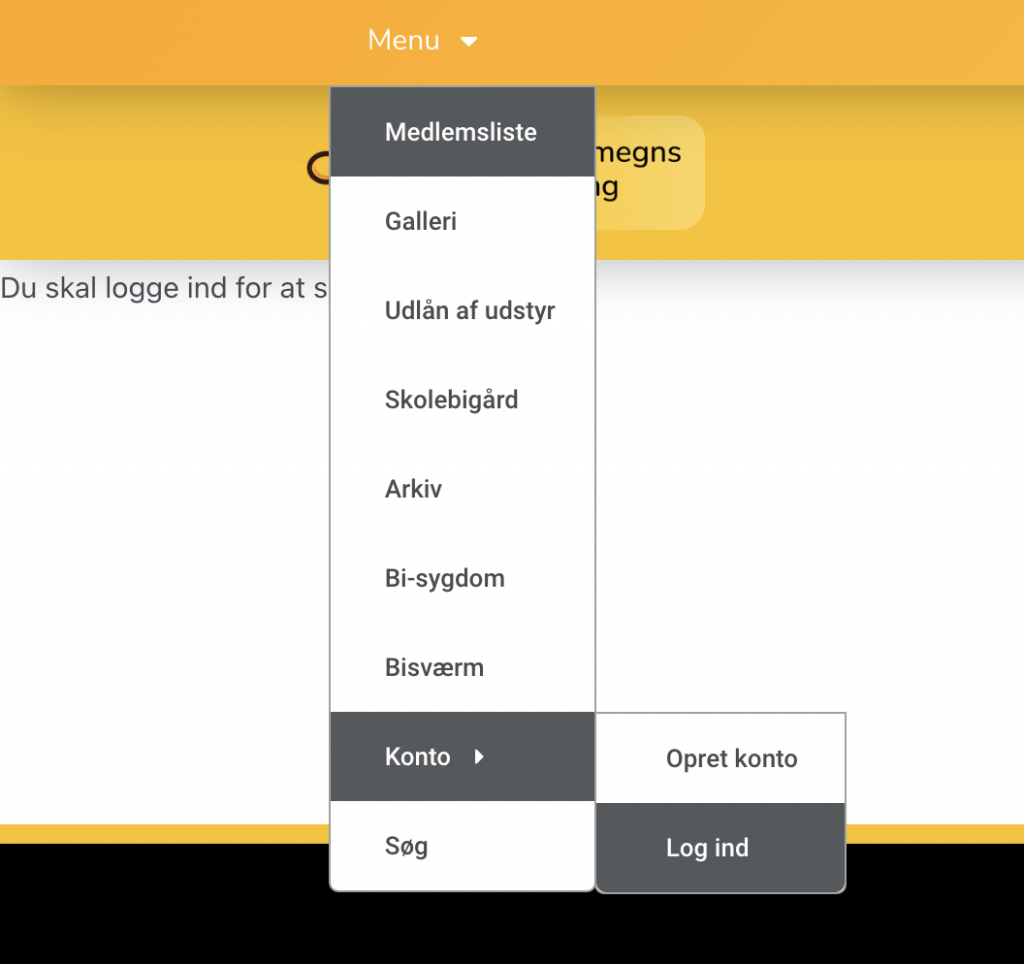
Vi legede med ideen om at inkorporere bi farver i form at forskellige nuancer af gul samt sort i designet. Vi vidste helt fra starten af at header menuen skulle optimeres til at være overskuelig at navigere og se på. Da der var en stor mængde forskellige sider som skulle fremvises i headeren, valgte vi at gå med en dobbelt header for at gøre det så overskueligt som muligt. Hertil kategoriserede vi alle siderne og opdelte dem i forskellige menuer. Nogle sider blev gemt bag knapper og dropdowns, imens de mest vigtige blev smidt på den nedre bar lige ved siden af foreningens logo.
Første design udkast:



Arbejdsprocessen:
”Lidt nye opgaver”
Selvfølgelig startede vi ud med at backuppe alting. Som tidligere beskrevet var der filer der gik tilbage til 90’erne, dem havde vi ikke i sinde at miste.
Herefter gik arbejdet egentligt mere eller mindre som smurt. Vi fik hurtigt designet en template side som alle blogindlæggene blev smidt ind under. Hertil oprettede vi også et kategori system så foreningen fremadrettet kunne kategorisere blogindlæg som fx ”aktuel” og de så ville forblive i toppen af blog siden.
Den største opgave på siden var at implementere et login system der interagerede med medlemslisten, samtidig med at medlemslisten kun måtte være synlig for foreningsmedlemmer der var logget ind.
Side om side sammenligning
''Om os'' før:

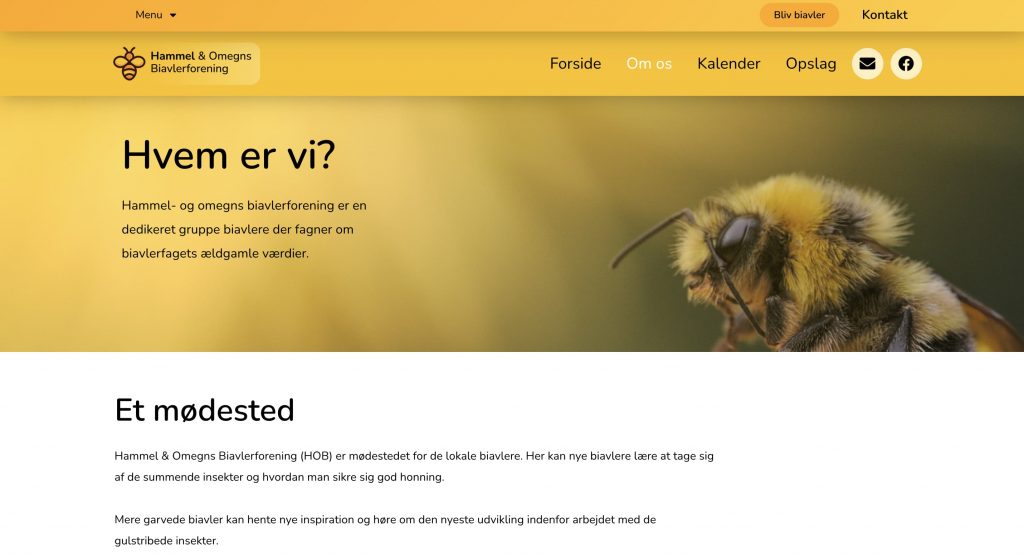
Efter:

''Arkiv'' før:

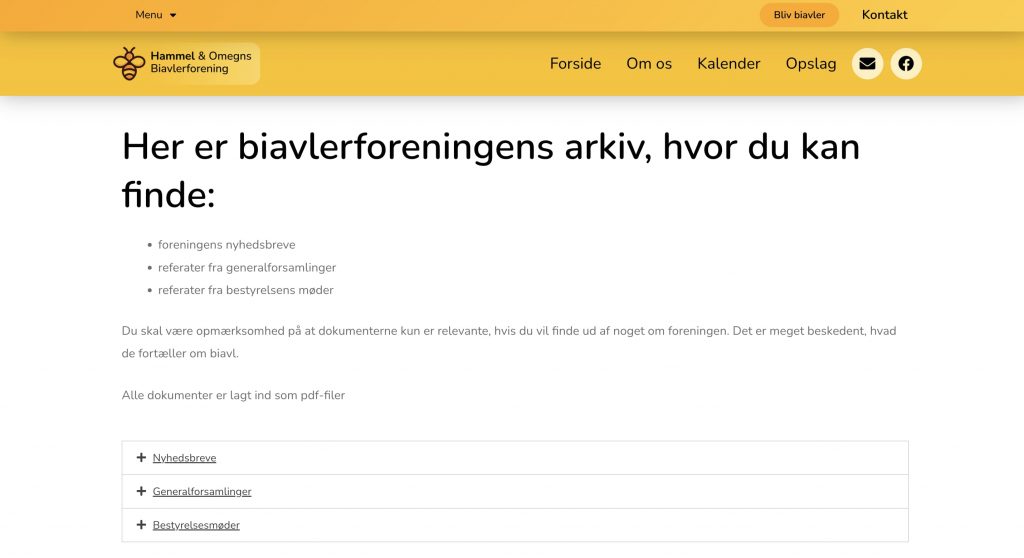
Efter:

''Opslag'' før:

Efter:

Det færdige resultat:
En tilfreds forening
Efter 3 møder og et par uger var vi klar til at levere det færdige resultat. Vi smed siden op live og løbende fik vi rettet de sidste ting til efter foreningens ønsker.
Vi er også klar på at hjælpe dig
Vi er altid parat på at mødes, høre om dine behov og give et uforpligtende tilbud på din opgave.

